1--- 2title: Hello World! 3description: Short post excerpt for previews and meta tags 4category: demo 5author: mr_hyde 6date: 2022-03-29 09:16 7--- 8 9## Write something awesome.10 11Lorem markdownum Austri occupat redire sum sponte arcus,12[ferae](https://www.example.com/hello-world) longo,13timuit magnanimus aera, violentam. Tractu ter.14 151. Pelopeia et terras iussa cavernas162. Petit ignoscite ac nuda miserum Tereus173. Tuli facinus Panaque virgo sentire copiaCreate beautiful websites in minutes!
It's never been easier to build beautiful websites to show off your content to the world.
Hyde comes with Tailwind-based Blade views so that you can focus on content, not markup.

Boost Productivity
Hyde is incredibly fast to get started with. Here's why.
- ✓ Pre-built semantic Blade templates using TailwindCSS.
- ✓ Easy asset managing with pre-configured Laravel Mix.
- ✓ Content-first workflow using your choice of tools.
Automatic Content
Hyde takes care of the boring stuff, so you don't have to.
- ✓ Automatic navigation and sidebars menus.
- ✓ Intelligent metadata for SEO and accessibility.
- ✓ Automatic file discovery without needing routing.

How does it work?
Quick and painless installation
Hyde is installed similarly to Laravel
Installation is easy by using composer. The installer creates a directory with all the files you need to get started, including Blade views and compiled Tailwind assets.
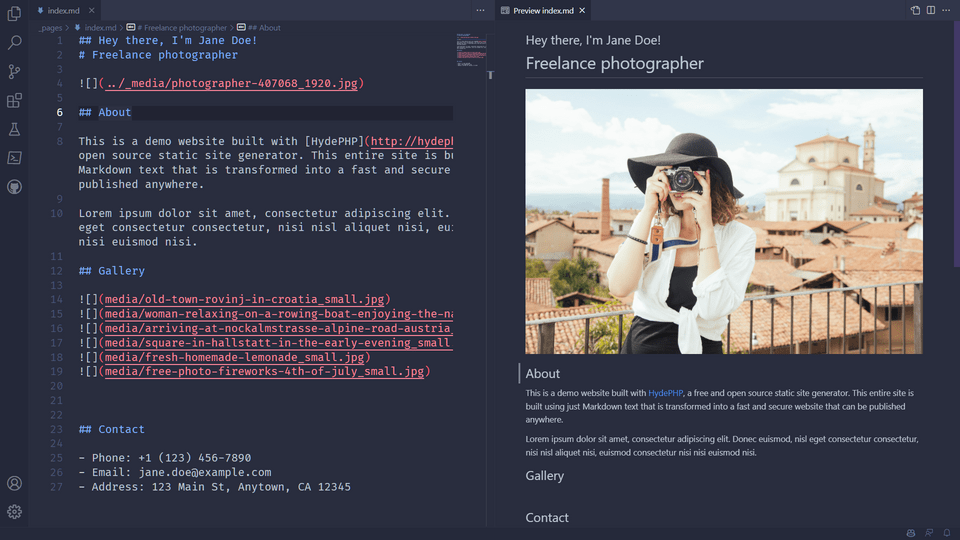
Save content in _source folders
Creating content is easy with Markdown
Put your Markdown or Blade content in the source directories. The directory you use will determine the Blade layout and output path that will be used.
Files are automatically discovered
Compiling is initiated with the HydeCLI
When running the build command, Hyde will take your source files and intelligently compiles them into the output directory. During this build navigation menus and sidebars will be generated automatically.
More about Hyde
HydePHP is a new Static Site Builder focused on writing content, not markup. With Hyde, it is easy to create static websites, blogs, and documentation pages using Markdown and (optionally) Blade.
Hyde is powered by Laravel Zero which is a stripped-down version of the robust Laravel Framework. Using Blade templates the site is intelligently compiled into static HTML.
Hyde is inspired by JekyllRB and is created for Developers who are comfortable writing posts in Markdown. It requires virtually no configuration out of the box as it favours convention over configuration. This is what makes Hyde different from other Laravel static site builders that are more focused on writing your blade views from scratch, which you can do with Hyde too if you want.
Hyde is designed to be seriously simple to get started with, while also remaining easily hackable and extendable. Hyde comes with a lightweight minimalist frontend layout built with TailwindCSS which you can extend and customize with the Blade components.
Due to this powerful modularity yet elegant simplicity, Hyde is a great choice for developers no matter what their background or experience level.
Turn Markdown into Blog Posts
Write content. Not code.*_posts/hello-world.md
_site/posts/hello-world.html

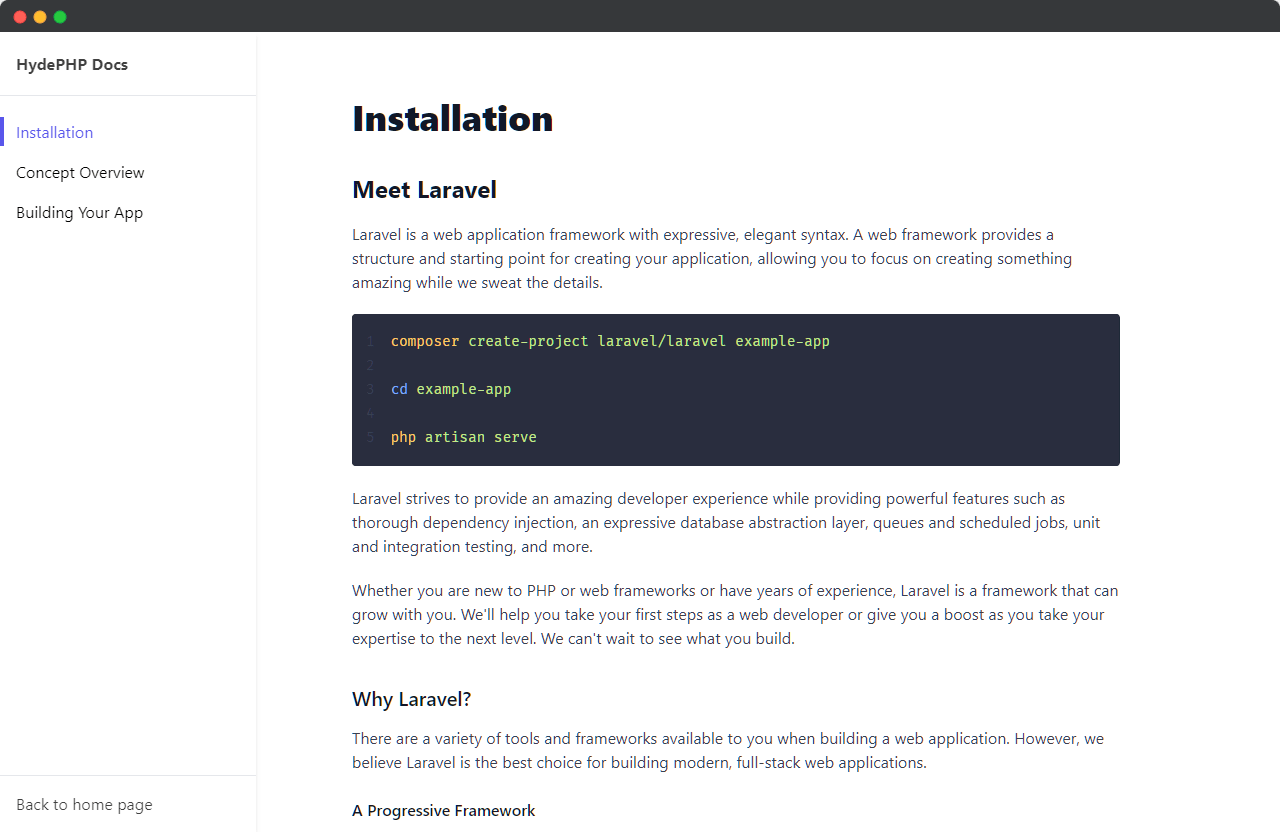
Beautiful Documentation Pages
All without breaking a sweat.
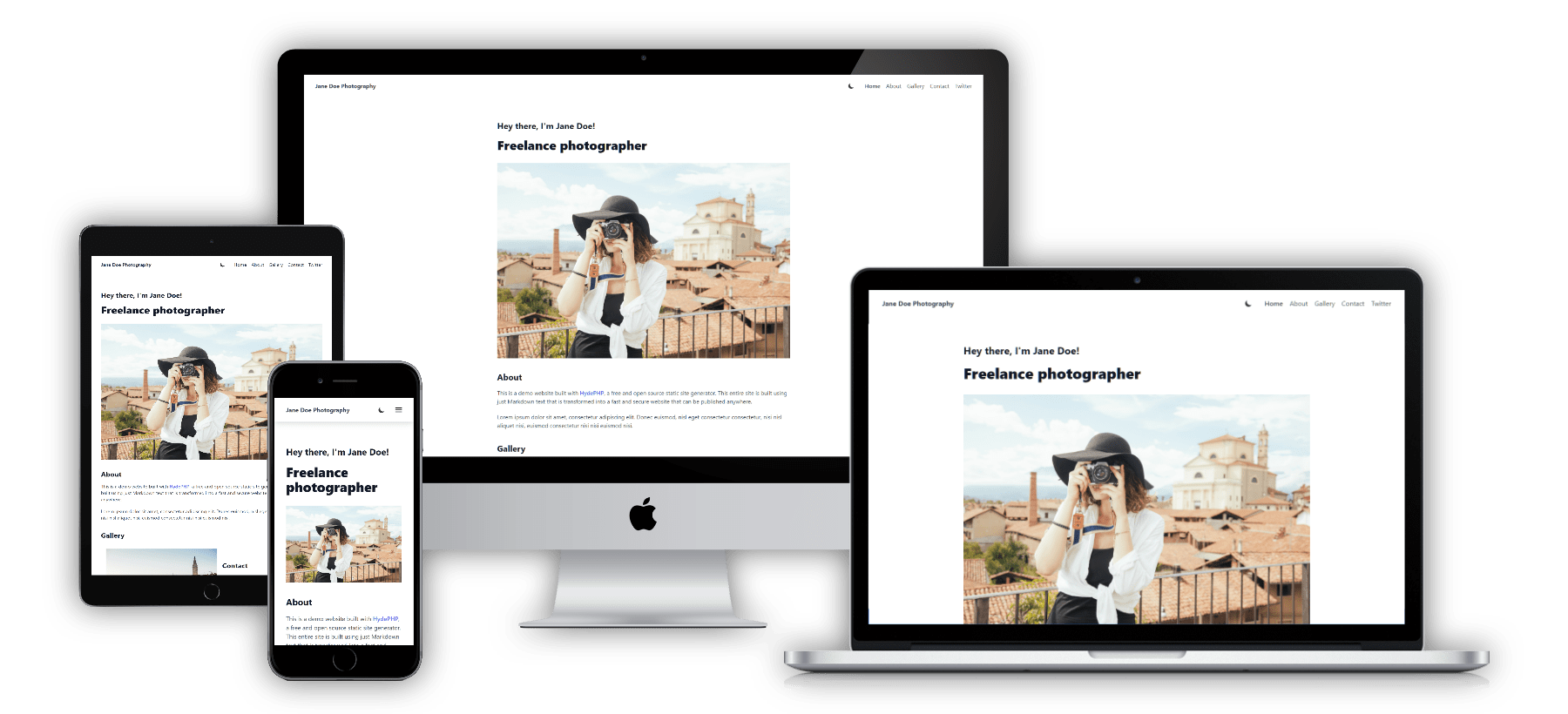
Fully Mobile Friendly, of course.
Enjoy your site in any size of screen.
Clean Semantic HTML
Data Rich, SEO Friendly, and Accessible.The Hyde Blogging Module is compiles your Markdown into Semantic HTML enriched with Microdata. Automatic ARIA-roles ensure that your content is accessible to screenreaders.